The technique for adding alternating colors to a Canvas App gallery has been described in various posts, here is one of those:
We just need to add a new column to the data source, which is going to store the sequential row number, and, once we have it, we can use it to calculate fill color of the gallery row using the Mod function.
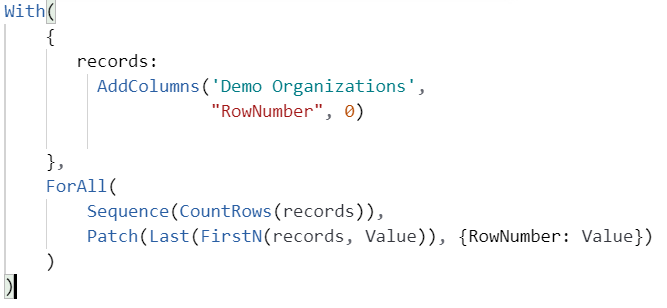
For example, if I had “Demo Organizations” table, I could modify “Item” property of the gallery as per the screenshot below:

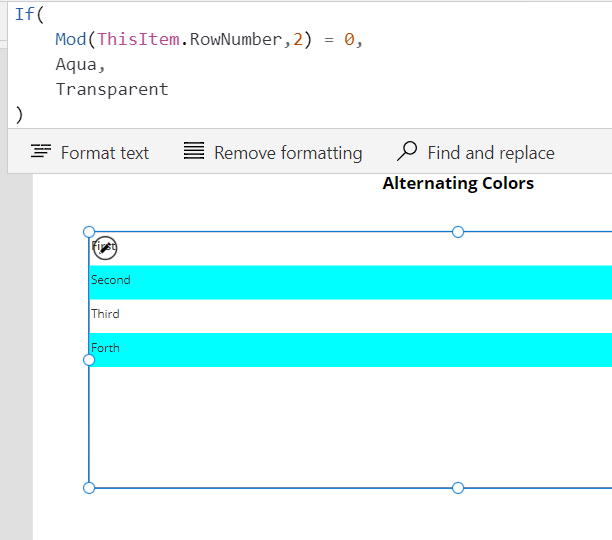
Then I’d just need to update TemplateFill property, and everything would work:

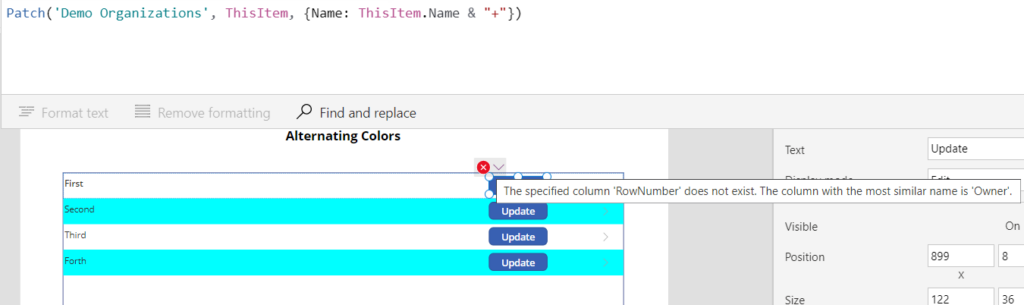
With one exception, though. I would not be able to just patch the underlying datasource anymore, since it would not be the same datasource:

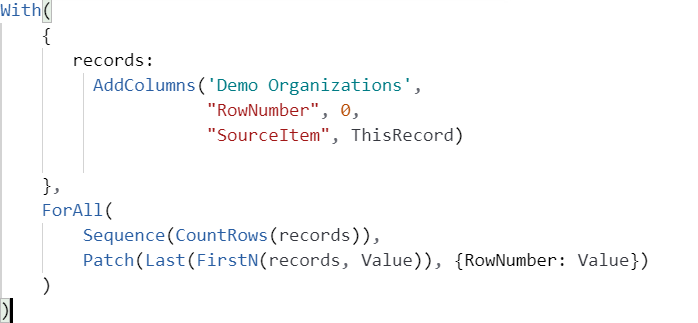
Once simple workaround for this is to store “source item” in the modified datasource so that it would be easily available to you in all the other formulas:

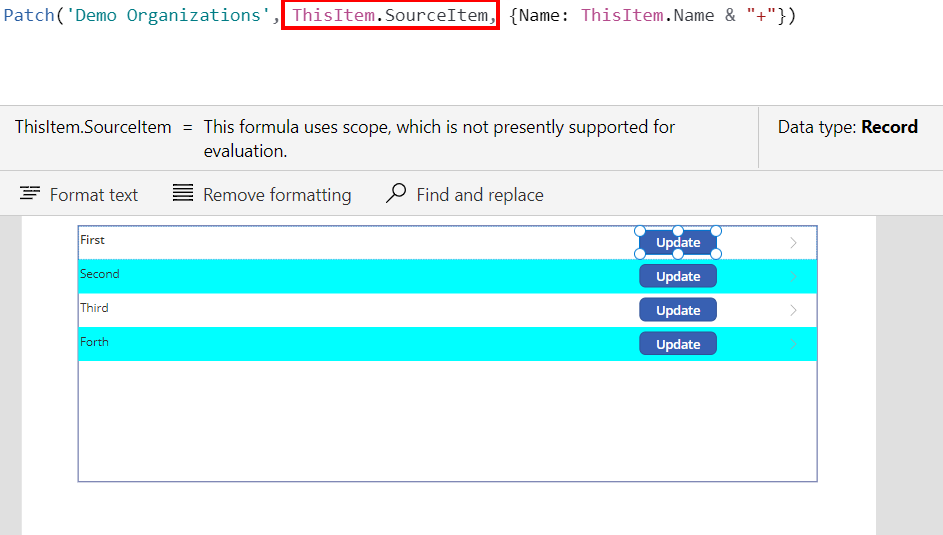
Notice “SourceItem” above – now that I have it there, I can use it in the formulas:

And that works just fine.