How would you go about setting up readonly/visibility rules for a form that has lots of sections, tabs, and fields? Where the rules can change any time depending on what your users think today? Where one rule can affect another? And where each rule may affect multiple fields, but that set of fields can change from time to time (and, probably, more often than you were told)?
There are two ways we can do it in Dynamics:
- We can set up business rules
- We can create javascripts
Both are legitimate solutions. However, if I don’t like anything about the business rules is that they are too granular. You have to lock fields one after another, you have to define conditions one after another.. Sure you can set everything up, but, from the maintenance standpoint, it is not easy to maintain and modify those rules once the reach some level of complexity.
Javascripts, on the other hand, are like Wild Wild West.. you can do anything, you can probably do it much quicker than with the business rules (if you are comfortable with Javascript), you can change everything quickly. Problem is, it all works for as long as you still remember how it works. I have yet to see a developer who would remember all the details about his/her own code a year from now unless they are looking at that same code daily.
However, what if we could come up with something more structured than JavaScript that’s still more flexible than the business rules?
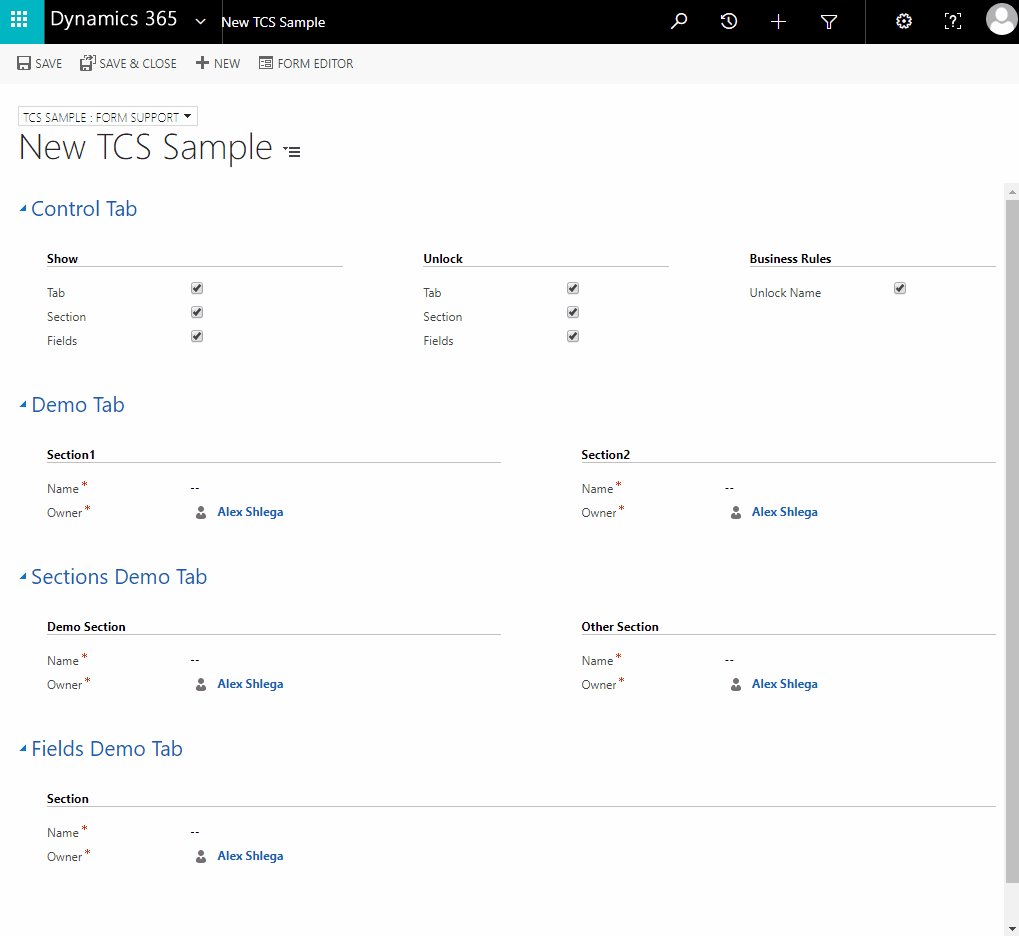
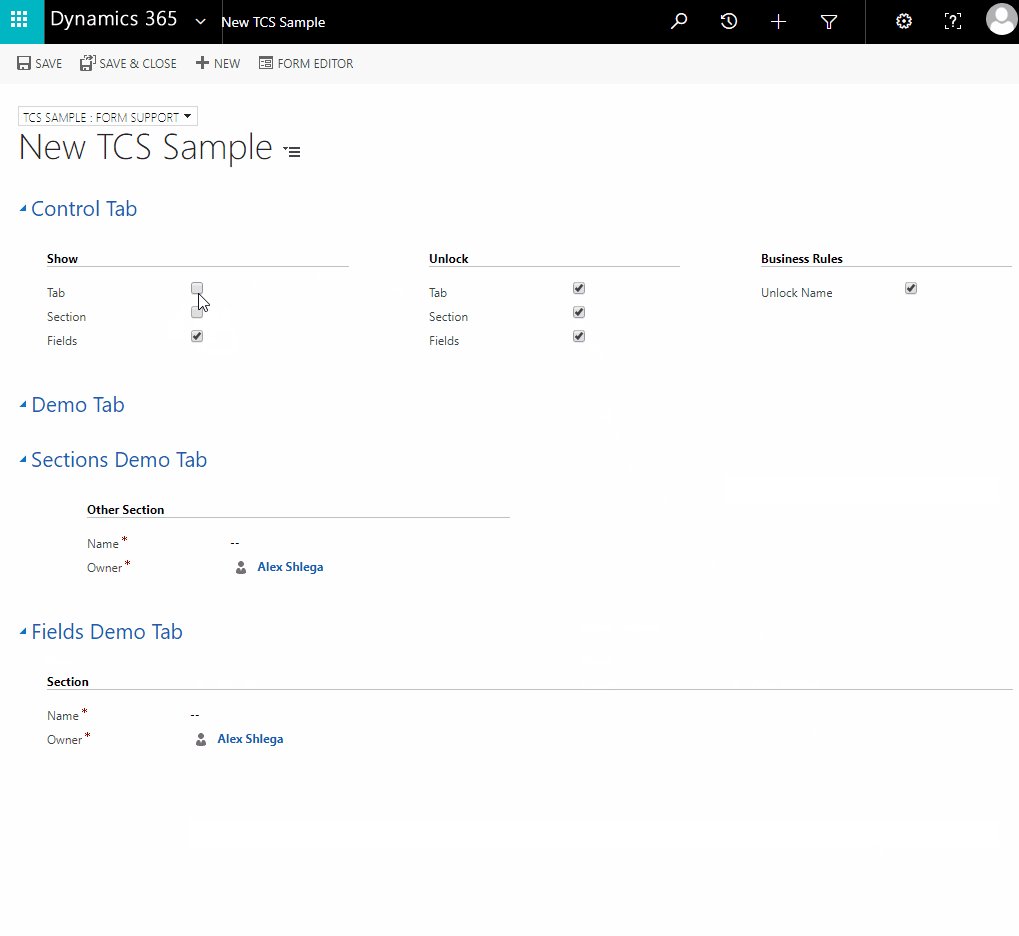
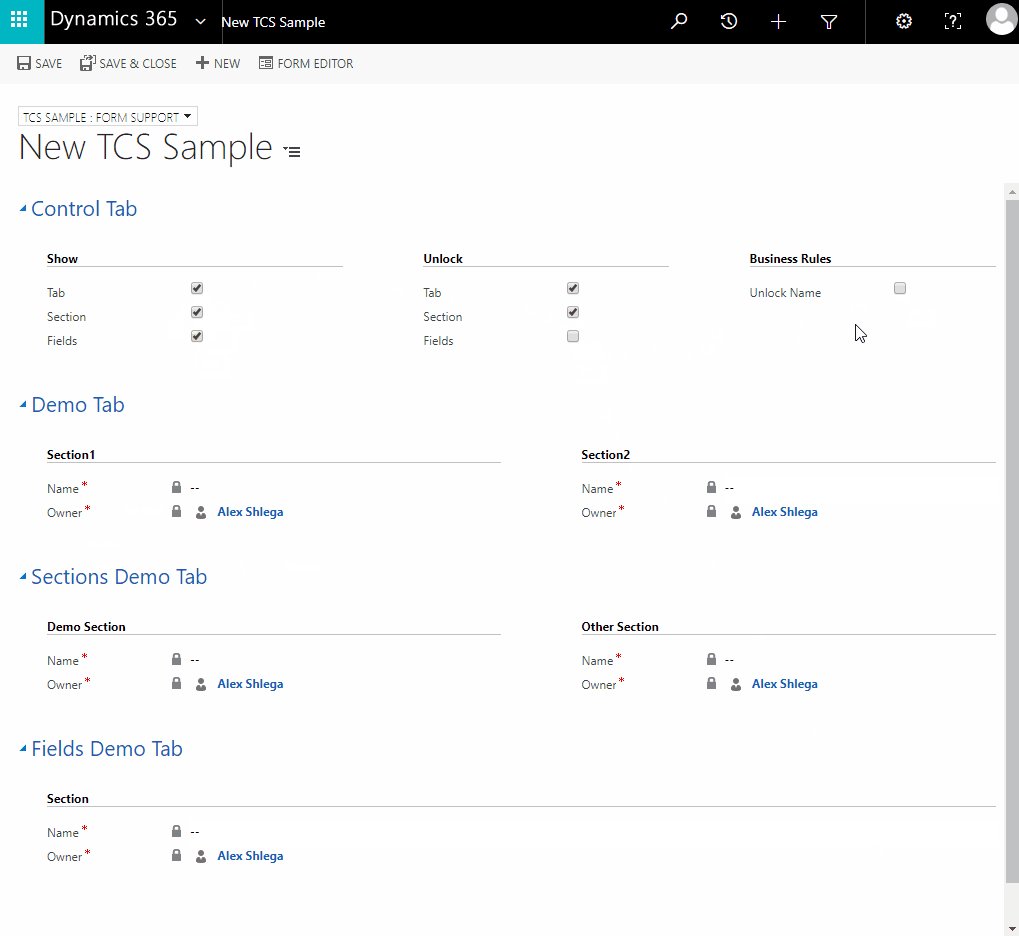
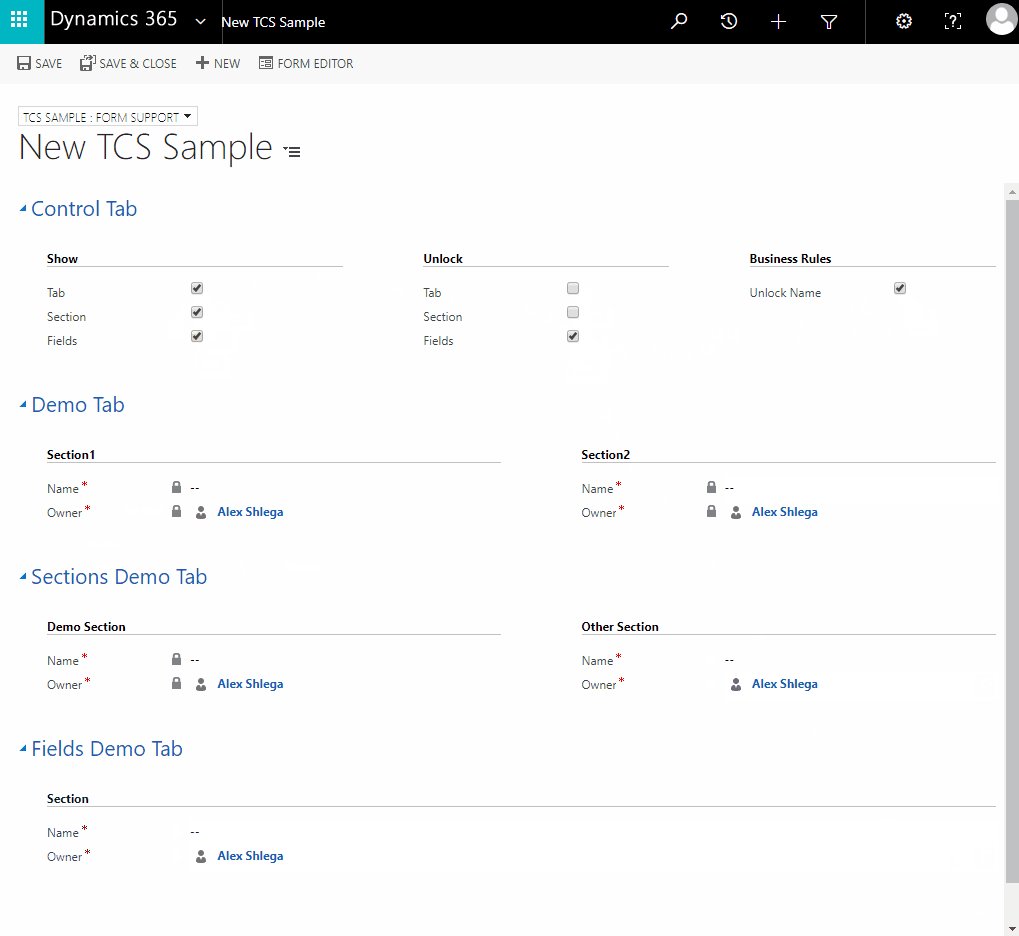
You’ll see what I ended up with on the screenshot below, and I’ll explain the details of that solution in the subsequent posts; however, here is the summary:
- There is a core script that does not have to be updated. It does all the heavy lifting required to lock/unlock the controls, and, also to hide/show them on the form
- What is still required is a separate javascript web resource that defines form configuration
- In that web resource, I can define those visibility / lock properties per tab, per section, per field
- A field will be locked on the form if there is a condition that locks the field, or if there is a condition that locks the section containing the field, or if there is a condition that locks the tab containing the section containing the field. The same logic applies to the visibility of the controls
- But that’s not all.. This engine works is not conflicting with the business rules/other scripts. You can use a business rule to hide/lock a control. Or you can use another script. If you hide a field that way, it’ll be hidden no matter what. If you lock a field that way, it’ll be locked no matter what
- And, finally, this engine is not using DOM model or any other unsupported feature. However, it is using some javascript features which MAY be considered unsupported (although, it is using those features only to work correctly with the out of the box business rules / scripts). We’ll get to that in the subsequent posts.
So, have a look:
You can try it in your environment:
- Download TCS Tools solution – all the scripts are included there
- Start creating a new TCS Sample entity, but make sure you are using a form called “Form Support” (the other one does not have the scripts attached)
I’ll explain script configuration in more details later, but, for now, here is a simplified example:
{
onLoadAction: function () { },
onChangeActions: [
{
attributeName: "tcs_tabswitch",
action: function () {
//alert('Tab Switch Clicked');
}
},
{
attributeName: "tcs_sectionswitch",
action: null
}
],
settings: [
{
name: "Demo Tab Readonly",
condition: function () {
return Xrm.Page.getAttribute('tcs_tabswitch').getValue() != true;
},
lockTabs: ["DemoTab"],
lockSections: [],
lockFields: [],
hideTabs: [],
hideSections: [],
hideFields: []
},
{
name: "Demo Tab Visibility",
condition: function () {
return Xrm.Page.getAttribute('tcs_tabswitchvisible').getValue() != true;
},
lockTabs: [],
lockSections: [],
lockFields: [],
hideTabs: ["DemoTab"],
hideSections: [],
hideFields: []
}
]};
- You can define an onLoadAction – that’s a function that will be called once the form is loaded
- You can define a number of onChangeAction-s – those are per attribute, and they will be called when the associated attribute has changed
- Finally, you can define the settings. Each element of the settings array has a name, a condition, and a few array fields (lockTabs, lockSections, lockFields, hideTabs, hideSections, hideFields). Those fields identify form attributes/sections/tabs that will be locked and/or hidden whenever the condition is met. Note that everything is done by name (attribute name, section name, tab name)
For example, if you wanted to lock all controls in a particular section whenever there is a value in the “new_name” attribute, your settings element might look like this:
{
name: "Lock That Section",
condition: function () {
return Xrm.Page.getAttribute('new_name').getValue() == null;
},
lockTabs: [],
lockSections: ["ThatParticularSection"],
lockFields: [],
hideTabs: [],
hideSections: [],
hideFields: []
}
In the next post, I’ll explain how to add those scripts to your form, and I’ll also walk you through the details of the core script (although, that may qualify for yet another post).. Continue to part 2

Pingback: How to turn this poor one-liner into a nice multi-line notification? - Microsoft Dynamics CRM Community
Thank you for the great solution and explanation. I would like to completely hide the “div” when hiding a tab. Now the tab title stays visible. Would you mind helping me out on this one please?