For the reasons not clear to myself, I was looking at the js-sequence-diagram library (https://bramp.github.io/js-sequence-diagrams/), and it occurred to me that I might probably use such a diagram to display the sequence of activities on the entity form.
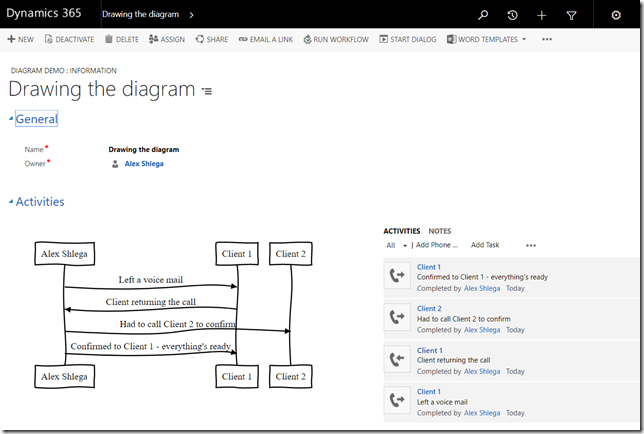
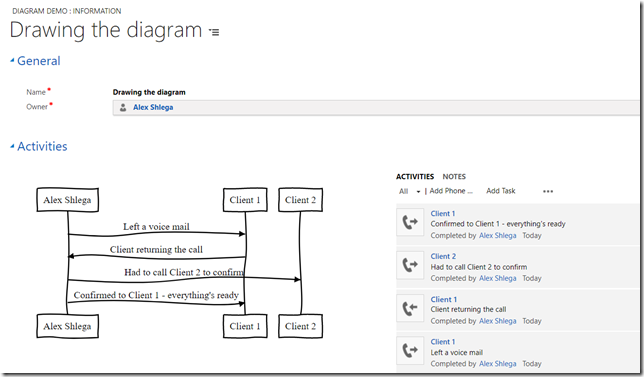
And indeed.. here is what I ended up with:
If you wanted to try it yourself, just follow the steps below:
1. Download the solution file and import it to Dynamics (it was exported for 8.2 version, btw)
http://itaintboring.com/downloads/SequenceDiagram_1_0_0_0_managed.zip
This solution will deploy a number of web resources, and it will also add a new custom entity (Diagram Demo).
2. Create a new Diagram Demo record (you can do it using Advanced Find, for example)
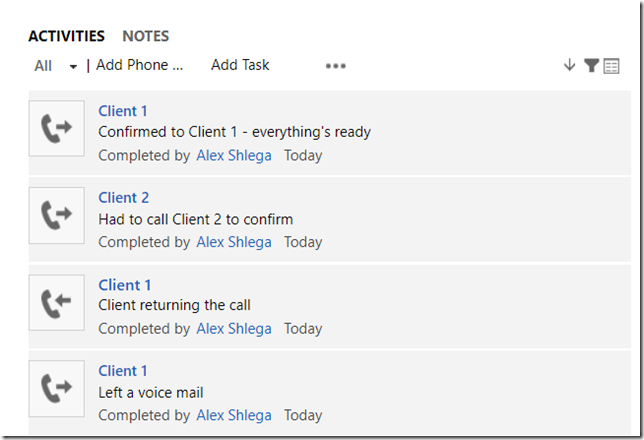
3. Add a few phone calls to the newly created record
4. Reload the form (as in, use F5) and observe the results
As for the details on how it works, here is a brief explanation. First of all, there is nothing special about the entity above. It’s using a few web resources which are included into the solution, so, basically, it’s just a demo entity – you can do the same with any other entity.
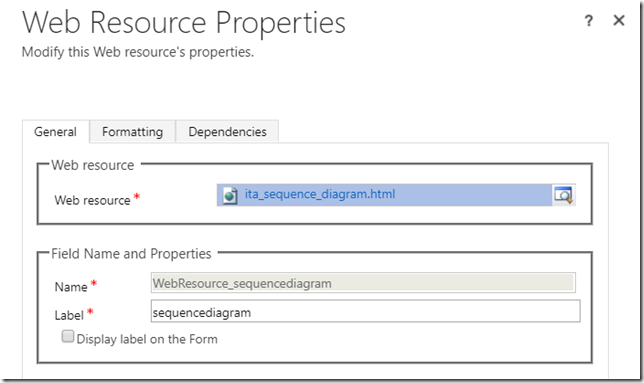
To start with, you need to add ita_sequence_diagram.html web resource to the entity form:
You also need to create a multi-line text field and put it on the form (you can make it invisible of you wish)
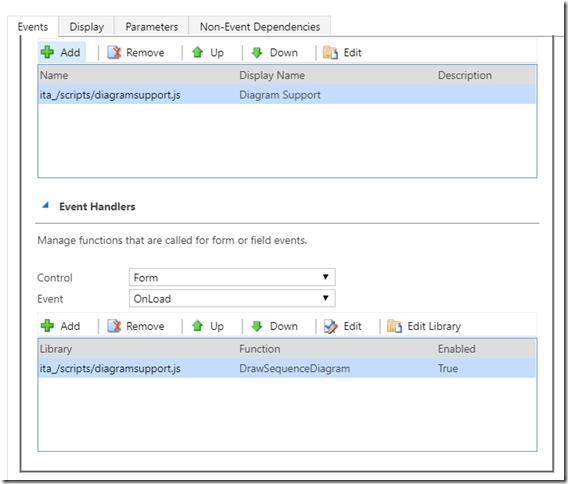
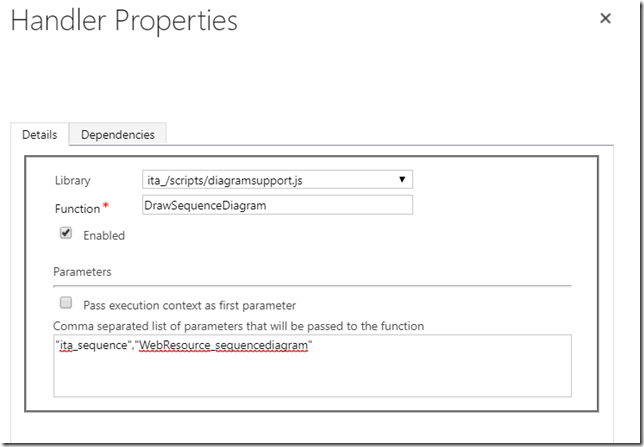
Then, you need to configure onLoad event handler for the form:
– Add ita_/scripts/diagramsupport.js library
– In the onload event, use DrawSequenceDiagram function
– Pass two parameters: multiline attribute name and web resource name
Save and publish all.
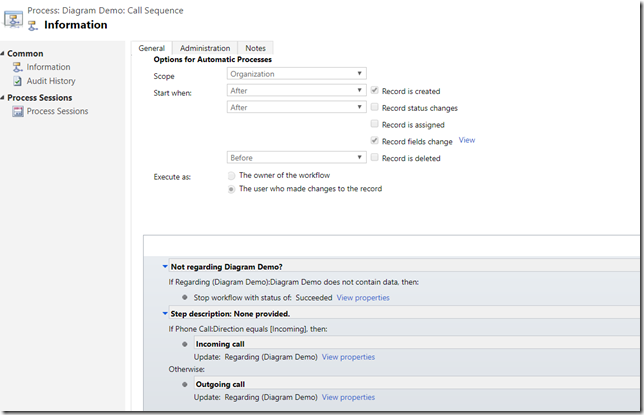
The only remaining part is that you need to populate that multiline field with the “Sequence”. I used a workflow for that, and you will find it in the solution – it runs on create/update of the phone calls, and it just keeps adding text to the multiline attribute.. pretty strightforward:
It does not have to be a workflow – you can make something more elaborate (javascript, plugin, workflow.. or any combination of those). For the exact syntax of what should be stored in the multiline control, have a look at the js-sequence-diagram web site. Here is the link again: https://bramp.github.io/js-sequence-diagrams/
Have fun!