We can make some fields required and we can make other fields optional.. But what about all those not so black-and-white situations where the system may still be able to warn the users about some possible inconsistency in the data, but the user should still be able to override that warning?
There are different options we can use to make this work, but one of them would be to display a warning message form the on-save. That means we would need to do a few things:
- Add an on-save handler
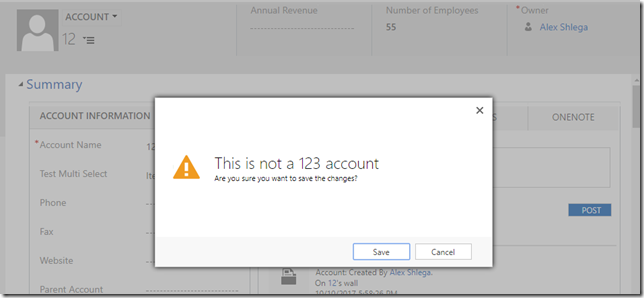
- Display a warning message
- Allow the user to click “ok” or “cancel” in that message
- If the user clicks “ok”, we should still save the record
- And we will likely need to disable autosave, at least in that particular OnSave handler
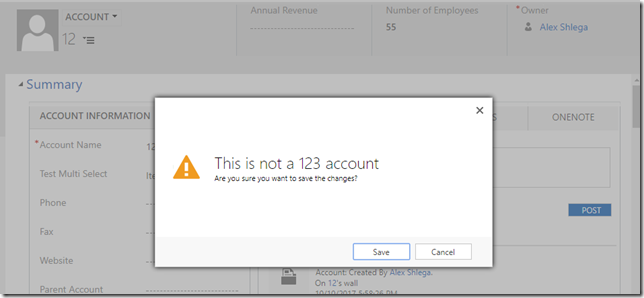
Here is what I ended up with:
And here is what I had to do to get it to work:
Step 1: Download alert.js and install the solution
First, I went to the alert.js github page ( Alert.js ) and downloaded the solution from there:
Step 2: Add a web resource
Then, I’ve added the following script to a web resource:
var isConfirmed = false;
function onSave(executionObj)
{
var eventArgs = executionObj.getEventArgs();
if(eventArgs.getSaveMode() == 70)//AUTOSAVE
{
eventArgs.preventDefault();
return;
}
var condition = Xrm.Page.getAttribute("name").getValue() == "123";//If not “123”, display a confirmation
if(!condition && !isConfirmed)
{
eventArgs.preventDefault();
Alert.show("This is not a 123 account", "Are you sure you want to save the changes?", [
new Alert.Button("Save", confirmCallback, true),
new Alert.Button("Cancel")
], "WARNING");
}
else
{
isConfirmed = false;//Reset the flag for the next save
}
}
function confirmCallback()
{
isConfirmed = true;//to make sure we don't display alert dialog from onSave this time
Xrm.Page.data.save();
}
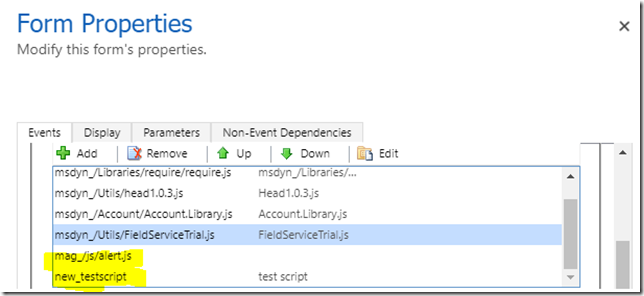
Step 3: Add web resources to the form
After that, I’ve added my new web resource to the form together with the Alert.js web resource:
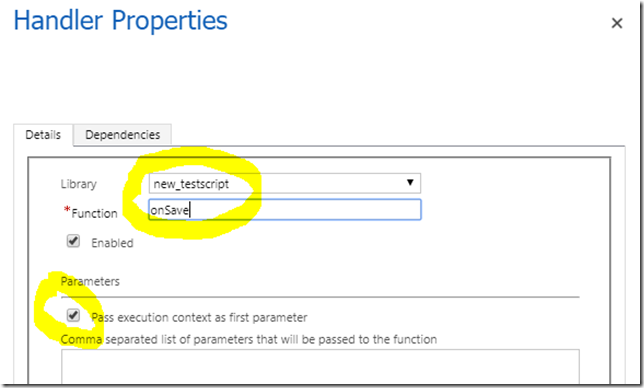
Step 4: Configure OnSave handler for the form
Step 5: Save, Publish All, and Run a test
That was quick and easy!
But I still wanted to clarify a couple of things
Alert.show call does not block javascript execution. That’s the reason there is a call back function there, and there is a call to Xrm.Page. data.save() from that callback.
And I needed that additional isConfirmed boolean variable so the script would not display the confirmation dialog every time.
Happy 365-ing!





Hi,
I would like to imprt your solution to my CRM 365.
When i download you solution i don’t get an managed solution that i can import. I’m geeting a regular .NET solution.
Is there somthing that i’m missing?
Found it 🙂
Great! (Although, if you are talking about Alert.js, all the credit goes to Paul Nieuwelaar – it’s his solution. I was merely describing how to use it in this post)
How do you show a dialog every time you press save?
I don’t think you can change the behavior of “save” button in the modern UI (even if you try ribbon workbench), but you should be able to put some javascript in the onsave of the form? Basically, in the same way it was done in the example in this post. Is it not working?
execContext.getEventArgs().preventDefault(); is not working in CRM online. It is not throwing error also. Tried debugging javascript. But getEventArgs() is not null. When I print it, it is set to an object. Also Passexecutionparameter is checked in Handler properties. isDefaultPrevented also returns the correct value but preventdefault is not working.
Any suggestions !!!
Thanks,
Neha.